稳定的静态swagger接口服务
“swagger接口服务是我本机,如果我下班关机回家,对方如何进行联调?”
如果你有类似的疑问,这篇文章可以帮助你。
项目源码地址: github
背景
多方协作,尤其是前后端分离、微服务化之后,接口文档变得愈发重要。在技术评审后,约定接口,之后即可各司其责。
- 客户端,基于文档mock进行开发
- 服务端,实现接口
- QA,基于文档,编写接口测试脚本
那么接口文档其实包含两个作用
- 签字画押,信而有证。约定之后不能轻易变动,变动需要通知到多方,并可以看到变动版本。
- 提供mock功能,基于schema提供返回。
swagger作为一款接口文档框架,可以方便服务端开发人员基于代码编写文档,并提供ui页面以及mock请求返回。但是在实际使用过程中存在一些缺陷
- 测试环境无法直接访问,如spring cloud基于eureka访问,而不会暴露8080端口。
- 依赖接口开发者本机环境,不够稳定。
- 变动成本低,接口开发者可自行变动接口。
以下方案期望用最少的成本,提供一个稳定的swagger接口服务。
方案
- 搭建swagger-ui服务
- nginx划分静态目录(swagger-json),并允许跨域
- 接口owner将swagger json文件上传至nginx静态目录(swagger-json),经过各方review后,方可merged
实现
基于dockerfile实现,在安装了docker的机器,通过run.sh可以执行镜像build及容器运行。
docker搭建swagger-ui服务
使用swagger官方提供的swagger-ui镜像
Dockerfile
1 | from swaggerapi/swagger-ui |
docker搭建swagger-json服务
其实就是一个nginx服务,提供了http访问静态json的能力。
Dockerfile
1 | FROM nginx |
nginx.conf中配置允许跨域操作Access-Control-Allow-Origin *
1 | user nginx; |
api目录下是接口json文件
发布接口
通过 http://localhost:8080/v2/api-docs 获取json文件,命名后push到swagger-json项目api目录下
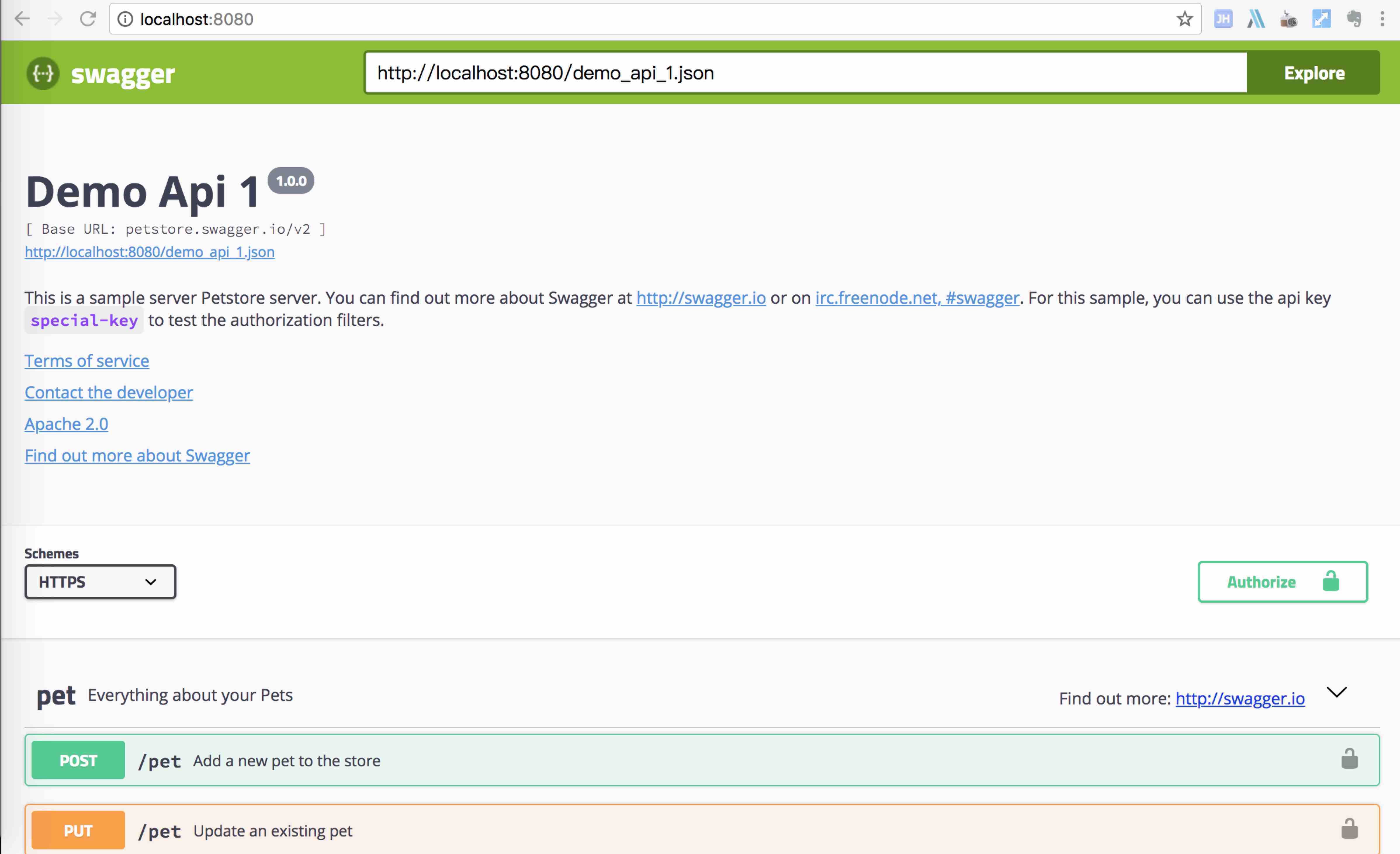
访问swagger
浏览器访问swagger-ui服务,并在窗口输入json文件访问路径 https://localhost:8080/demo_api_2.json ,然后就可以看到swagger接口定义。

优化
看了一下swagger-ui的镜像实现,内部也是一个nginx,运行js。所以没必要自己搞一套nginx,直接把json文件copy到swagger-ui即可。
更新后到swagger服务Dockerfile如下
1 | from swaggerapi/swagger-ui |
缺陷
- 不能根据代码动态更新,需要owner手动push接口json文件。
- 需要手动输入json访问url。
关于缺陷2可以考虑使用API_URLS环境变量实现,但是设置后,不能自定义输入jsonUrl
1 | from swaggerapi/swagger-ui |
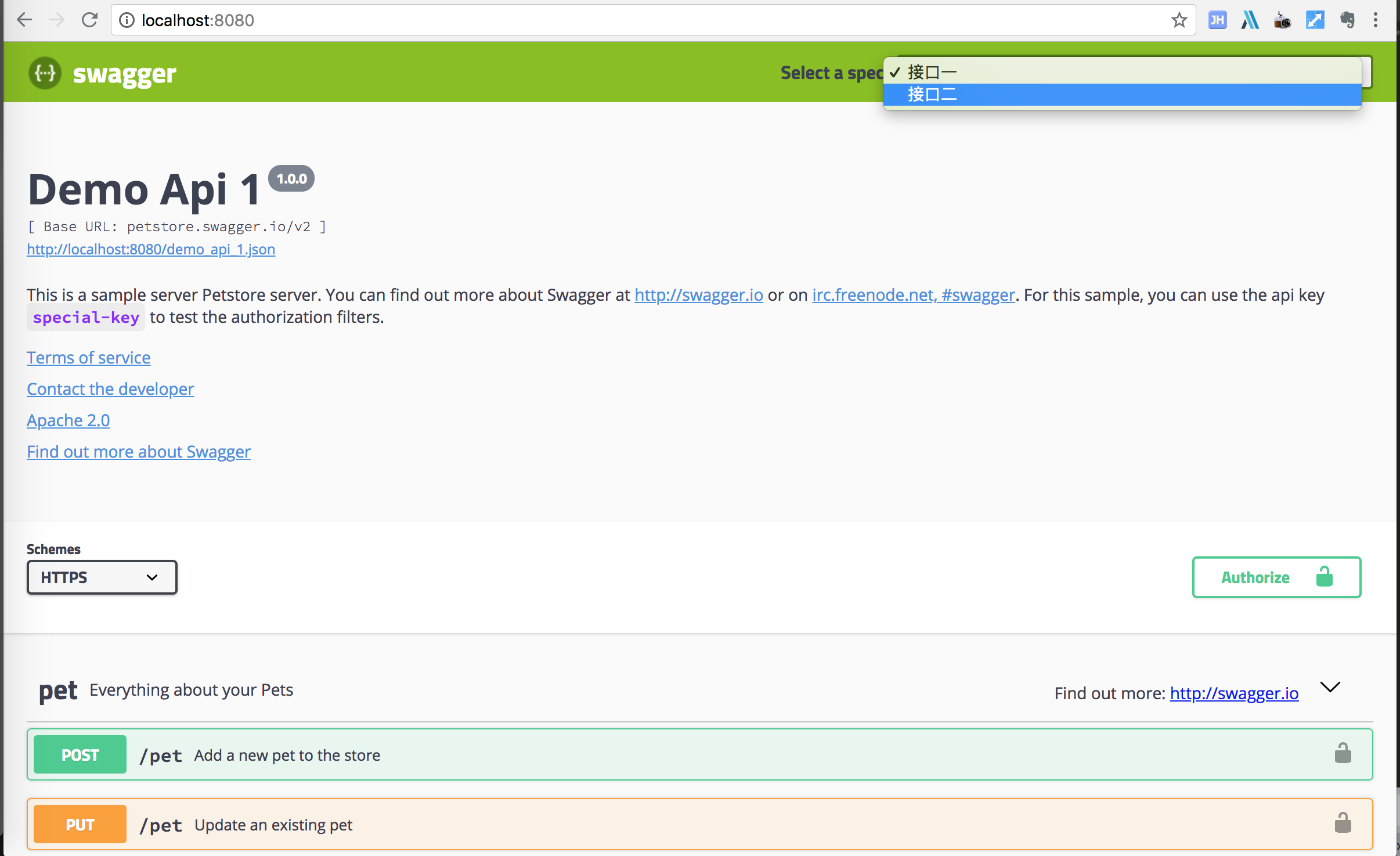
效果图如下